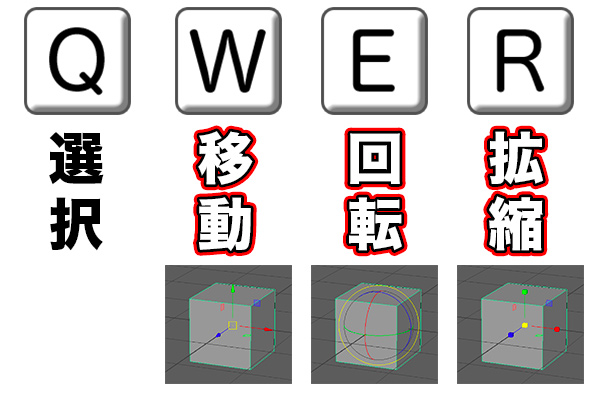
基本操作

| ボタン | 効果 |
|---|---|
| Qキー | 選択 |
| Wキー | 移動 |
| Eキー | 回転 |
| Rキー | 拡大縮小 |
区切りよく移動回転拡大縮小
フォトショップやイラストレータでSHIFTキー押しながらグリグリと45度づつ回転させるような
[st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
Jキー押しながら操作する(移動・回転・拡大縮小)
[/st-mybox]
| 操作 | 効果| |
|---|---|
| Jキー押しながら移動(W) | グリッドにスナップしながら移動 |
| Jキー押しながら回転(E) | 15度ずつ回転 |
| Jキー押しながら拡縮(R) | 2倍、3倍と100%づつ加算して拡縮 |
スナップ
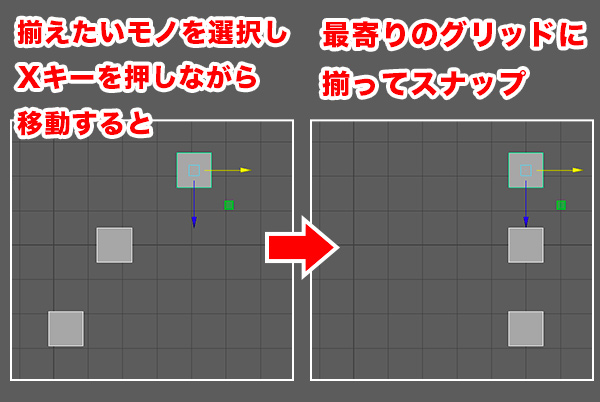
XCVキーのどれかを押しながら移動ツールで移動
| ボタン(押しながら) | 効果 | 説明 |
|---|---|---|
| Xキー | グリッドスナップ | グリッドにピタっと合わせて動く |
| Cキー | カーブスナップ | 作成したNURBUSカーブに沿って動く |
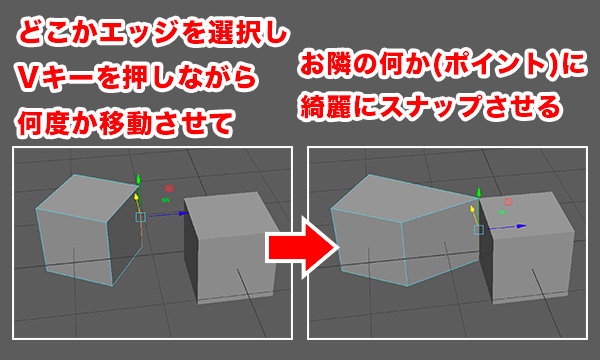
| Vキー | ポイントスナップ | オブジェクトの頂点に吸い付くように動く |
イラレのようにオブジェクトや頂点エッジフェースを揃えたい時にも使う



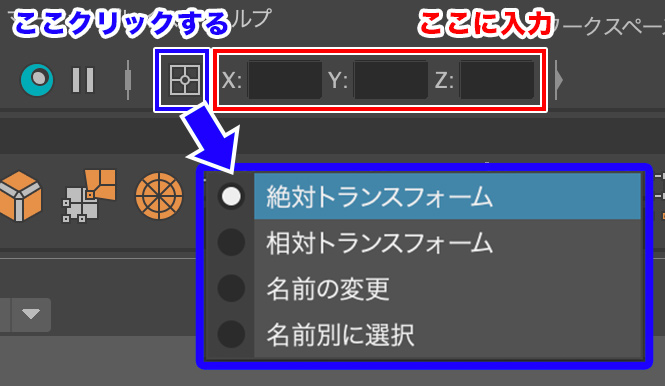
数値で直接移動

| 名前 | やる事 |
|---|---|
| 絶対トランスフォーム | 絶対座標的な数値でトランスフォーム |
| 相対トランスフォーム | 今の位置からトランスフォーム |
絶対的トランスフォームでX:0 Y:0 Z:0だと絶対座標で(0.0.0)にトランスフォーム移動。みんな(0.0.0)に集合する。
相対的トランスフォームの場合は「今いる座標から」という解釈なので、例えばX:1 Y:1 Z:1と入力すると、全体的に正方向に1ずつ斜めに移動する事になる。
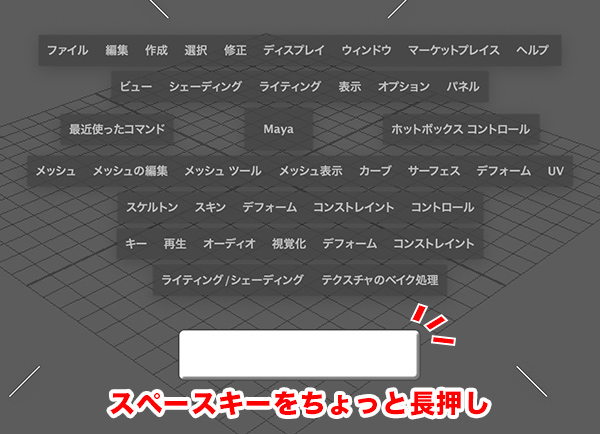
ホットボックス/マーキングメニュー
スペースキーでホットボックス

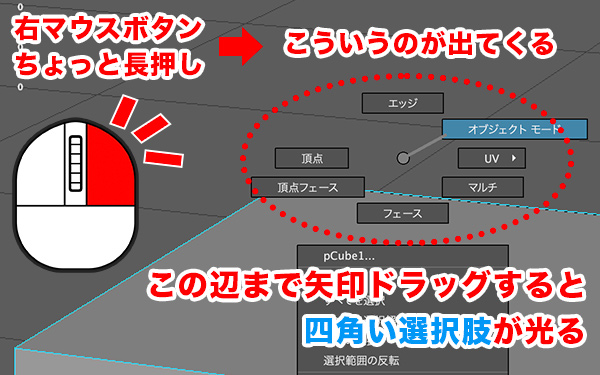
右クリでマーキングメニュー選択

オブジェクトモード/頂点/エッジ/フェース と切り替えたりできる
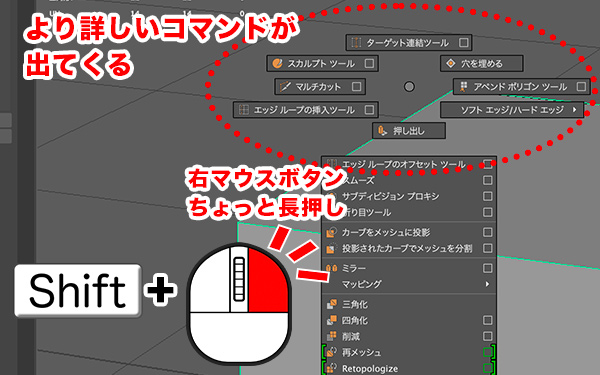
Shift + 右クリでさらに詳細なマーキングメニュー

頂点/エッジ/フェースに特化したコマンドが表示される
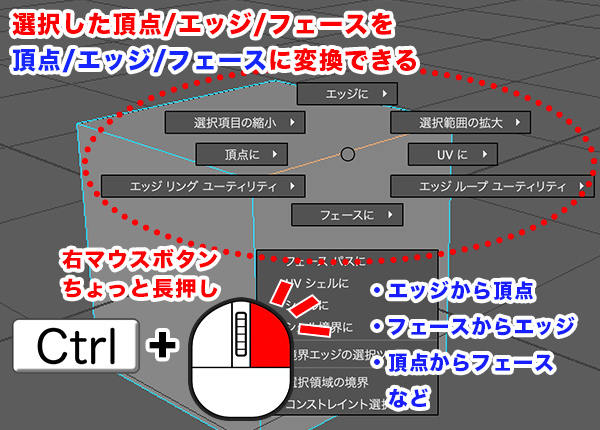
Ctrl + 右クリで変換するマーキングメニュー

選択したフェースをエッジに、選択したエッジを頂点にと、選択したオブジェクトの選択項目を変換できる
フェース設定あれこれ
フェースの選択についての設定方法。不要ならばやらなくてもよい
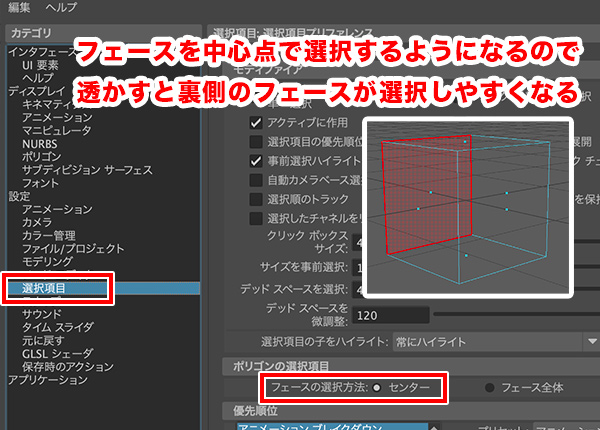
フェース中心点に点を表示させる事で裏側のフェースを選択する方法
[st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
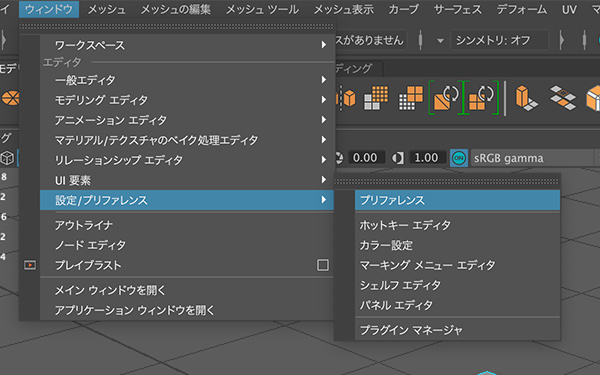
ウィンドウ>設定・プリファレンス>プリファレンス
→選択項目>ポリゴンの選択項目>フェースの選択方法:センター
[/st-mybox]



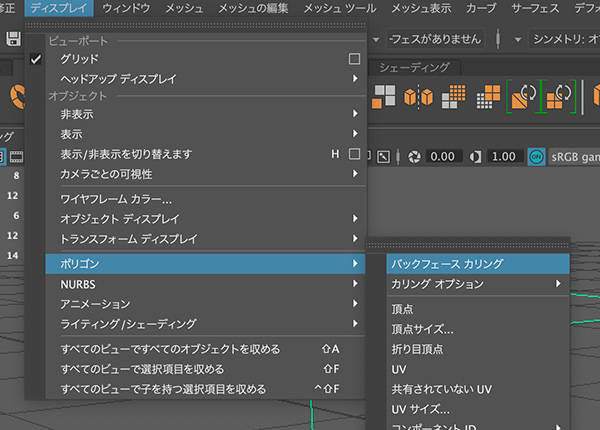
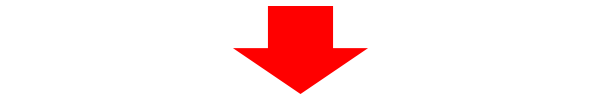
バックフェイスカリング(裏側フェースの表示/非表示)
フェースを透けて見せる時にそもそも裏側のフェースを表示させない方法。
[st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ディスプレイ>ポリゴン>バックフェイスカリング
[/st-mybox]



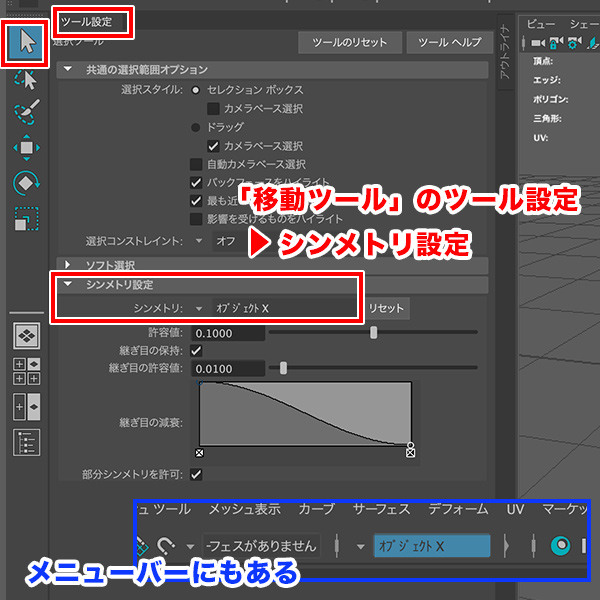
よくあるシンメトリ
頂点エッジフェースを軸に対照(シンメトリ)で選択したり操作する

※バージョンによってはメニューバーになかったりします
